Установка готовой бесплатной формы обратной связи на сайт
Итак, на одном сайтов установлена вот такая «кнопка»:
Если нажать на нее, вниз «выпадет» форма обратной связи:
На другом сайте установлена всплывающая (popup) форма обратной связи, выглядит она так:
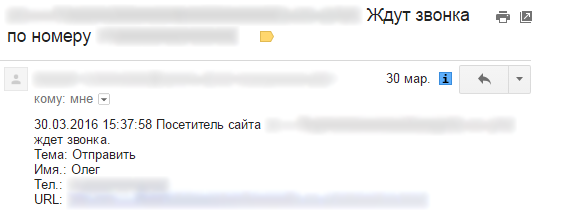
А вот что придет вам на почту, после того как пользователь оставит свои контактные данные в форме:
Очень удобно. Вот код для работы формы как в первом случае:
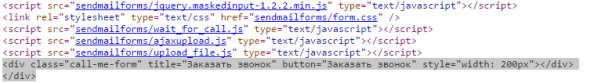
<div id=»form»><p><a style=»text-decoration: none; border-bottom: 1px dotted; cursor: pointer;» id=»forma0″>Заказать звонок<a><p><div id=»forma1″ style=»display:none; background-color: #fff;»><script src=»sendmailforms/jquery.maskedinput-1.2.2.min.js» type=»text/javascript»><script><link rel=»stylesheet» type=»text/css» href=»sendmailforms/form.css» ><script src=»sendmailforms/wait_for_call.js» type=»text/javascript»><script><script src=»sendmailforms/ajaxupload.js» type=»text/javascript»><script><script src=»sendmailforms/upload_file.js» type=»text/javascript»><script><div class=»call-me-form» title=»Заказать звонок» button=»Заказать звонок» style=»width: 200px»><div><div><script>
$(«#forma0»).toggle(function() {
$(«#forma1»).slideDown(«slow»);
}, function() {
$(«#forma1»).slideUp(«slow»);
});<script><div>
Расшифровываю: в скрытом div-блоке подгружается скрипт и все что с ним связано, этот блок при помощи JavaScript открывается и все — можно оставлять свои данные. Преимущество такого подхода — пользователю не нужно ждать, пока там что-то подгрузится еще.
Примерно также работает скрипт и на другом сайте, где форма обратной связи показывается во всплывающем окне.
Приведу содержимое конфиг-файла
Все! Больше ничего нет, остальное (стили) — вручную. Но они и так везде вручную. При этом форма использует Ajax, выводит сообщения об ошибке, а еще можно задать свою собственную маску номеров. Вот скриншоты:
После отправки номера, пользователю увидит ваше сообщение, которое также можно задать.
Это проверенное решение, которым я вполне доволен. Я нашел в этом скрипте для себя несколько преимуществ:
1. Он присылает URL страницы, с которой была отправлена заявка через форму.
2. На одной странице может быть несколько таких форм обратной связи и они никак не будут конфликтовать друг с другом.
3. Форма подгружается не PHP-кодом, а div-блоком — это упрощает ее вставку в любое место сайта на порядок. Можно даже в тексте вставлять, если умеете.
И он тоже позволяет загружать файл, то есть ничем не уступает.
Ну а про онлайн конструкторы и навороченные генераторы скриптов обратной связи — как-нибудь в другой раз. Может заодно еще и формы для WordPress обсудим. Посмотрим.
А комментариях давайте делиться своими наработками и ссылками, раз я уже поделился, теперь ваша очередь. Буду очень рад если вы поделитесь своими проверенными решениями или приведете примеры как сделали форму обратной связи у себя на сайте.
Строение формы обратной связи
В этом разделе рассмотрим, из каких частей состоит, представленная в статье форма, а также как они связанны между собой и какие функции они выполняют.
Данная форма работает через AJAX. Любую форму обратной связи, работающую с использованием данной технологии, можно представить в виде схемы:
Из схемы видно, что форма обратной связи состоит из 2 основных частей: клиентской и серверной.
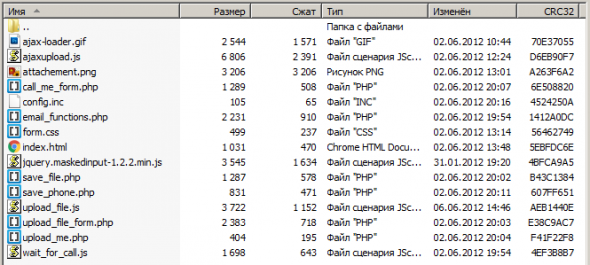
Клиентская часть данной формы представлена посредством следующих файлов:
- — веб-страница, содержащая html5 форму обратной связи;
- — JavaScript сценарий, выполняющий всю логику по обработке формы на стороне клиента;
- — библиотека jQuery, необходимая для работы скриптов файла .
По умолчанию HTML форма, представленная в проекте, состоит из:
- текстового поля для ввода имени;
- текстового поля для ввода email-адреса;
- textarea поля для ввода текста сообщения;
- элемента с (для добавления файлов);
- капчи (для защита от спама);
- чекбокса, посредством которого пользователь соглашается с условиями по обработке представленной им в форме информации;
- кнопки, посредством которой пользователь осуществляет отправку данных формы на сервер.
Указанный набор полей формы приведён в качестве примера. В зависимости от задачи вы можете добавить в форму обратной связи другие новые элементы, а также удалить имеющиеся.
Код JavaScript, находящийся в файле «process-forms.js» содержит всю логику, необходимую для обработки формы на стороне клиента.
Он выполняет:
- проверку (валидацию) данных формы перед отправкой их на сервер; не корректные данные обводятся в красную рамку и снабжаются подсказкой; выполнение проверки текстовых полей осуществляется с использованием HTML5 функции checkValidity;
- загрузку и отображение файлов, которые будут отправлены на сервер; изображения отображаются с превью (на основе объекта FileReader); организовано это с использованием элемента input с type=»file» и установленого атрибута multiple;
- обновление кода капчи и получения нового изображения на котором он написан;
- отправку данных на сервер посредством метода POST без перезагрузки страницы;
- обработку ответа от сервера и отображение его пользователю.
Сбор данных с формы, подлежащих отправки на сервер выполняется в этом проекте с помощью HTML5 объекта FormData.
Серверная часть формы обратной связи состоит из:
- captcha.php (скрипта для генерации капчи);
- oswald.ttf (шрифта, посредством которого код капчи пишется на изображении);
- background.png (изображения (фона), на которое накладывается текст капчи);
- process.php (скрипта, выполняющего обработку данных формы на сервере; при их успешной проверке осуществляет отправку этих данных на email; результат своего выполнения возвращает в формате JSON);
- файлов, находящихся в каталоге PHPMailer (php библиотеки, позволяющей более просто и безопасно отправлять электронные письма).
PHP скрипт process.php выполняет следующие функции:
- проверяет метод запроса, а также как он послан (с помощью AJAX или нет);
- выполняет очистку (фильтрацию) данных (для защиты от XSS);
- выполняет проверку (валидацию) полей формы;
- проверяет правильность введённого пользователем кода капчи;
- проверяет, соответствуют ли полученные файлы установленным характеристикам;
- перемещает файлы, отправленные пользователем, под уникальными именами в заданную директорию на сервере;
- в случае успешного выполнения всех вышеприведённых действий отправляет письмо (email) с вложениями по указанному адресу. Кроме отправки письма он также сохраняет данные формы в текстовый файл;
- отправляет клиенту (браузеру пользователя) результат (ответ) в формате JSON, содержащий сведения об успехе или возникшие при обработке формы ошибки.
Файлы формы обратной связи имеют кодировку UTF-8 без BOM. Для проверки работоспособности формы в Денвере необходимо в корне сайта создать файл и добавить в него строчку: .
Кому нужен и не нужен обратный звонок?
Остановимся на секунду и зададим себе важный вопрос: «А нужен ли вообще моему бизнесу обратный звонок?».
Отвечая себе, подходите к решению с точки зрения специфики вашей компании. Есть бизнесы, для которых функция обратного звонка принесет наибольшую пользу. Это сферы, предполагающие подробные и длительные консультации. Куда обращаются с серьезными вопросами, ответы на которые не всегда пойдут искать в чате.
Сферы, которым точно не обойтись без обратного звонка:
- недвижимость,
- юридические услуги,
- финансовые услуги,
- медицина,
- туризм,
- образование,
- автомобильный бизнес,
- промышленность,
- грузоперевозки.
Иными словами, обратный звонок нужен во всех сферах, где подавляющая аудитория – взрослые люди, и по чьему продукту/услуге требуются обширная консультация.
А если вы – небольшой бизнес с понятным продуктом и более молодой аудиторией, то ценность обратного звонка в вашем случае ниже. Это:
- пекарни,
- кафе,
- магазины одежды и товаров регулярного потребления,
- салоны красоты,
- барбершопы,
- цветочные лавки.
В эти и подобные сферы приходят с четко сформулированным спросом, поэтому обратный звонок не обязателен. Хватит и чата.
Amazon
Walmart
DisneyStore
А это сайт медиаконгломерата AT&T – одного из крупнейших сотовых операторов в США:
Никаких кнопок или форм, вопросы решаются в формате переписки в личном кабинете или разделе поддержки. А вот для России callback все еще актуален.
Как разместить форму обратной связи на сайте
Для того чтобы разместить созданную форму, нужно определить место, где вы хотите ее видеть.
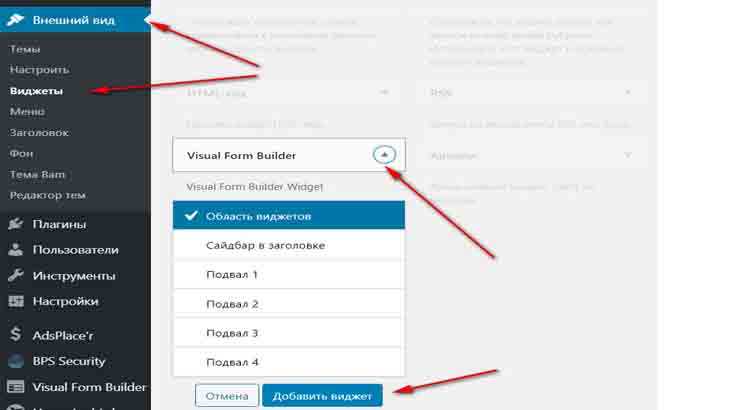
Если форма будет в сайдбаре, то в меню, переходим во «Внешний вид», нажимаем «Виджеты» и там вы уже увидите пункт «Visual Form Builder Widget».
Нажимаете на него и выбрав область установки, переносите в нужное место, я перенесла в сайдбар.
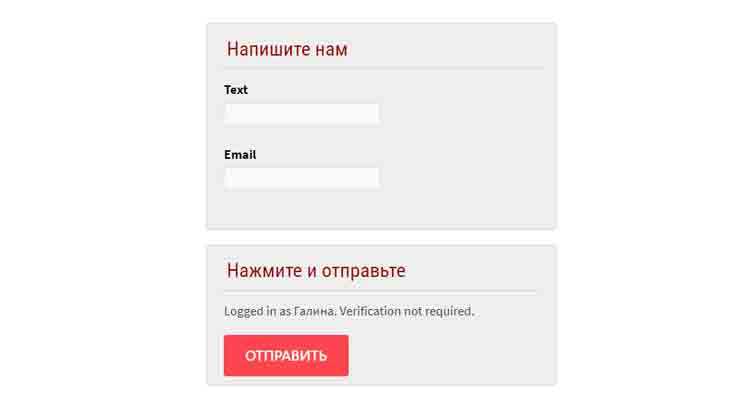
Получилась вот такая форма обратной связи.
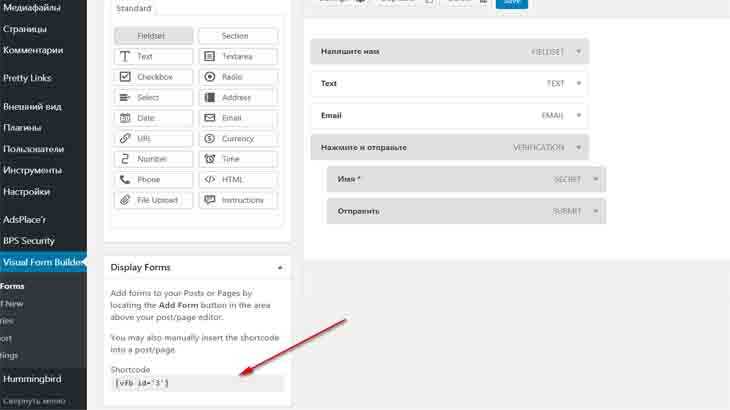
Если вы хотите разместить форму на странице «Контакты» или на любой другой странице, то нужно скопировать шорт код, как показано на скриншоте и разместить его на нужной странице.
Друзья, сегодня мы с вами создали удобную форму обратной связи с помощью плагина Visual Form Builder, который не нагружает сайт, хорошо и быстро настраивается.
Так же, в форме, можно легко изменить внешний вид, добавив пункты из конструктора или удалить ненужные. Всем отличной работы!
Оформление CSS стилями
Если вы посмотрите в браузере на то, что получилось, то увидите нечто корявое и непривлекательное. Для того, чтобы у нас получилась красивая форма обратной связи, придется поработать над ее стилями (html будет недостаточно).
Если вы владеете CSS, то задать оформление для всех элементов формы сможете без проблем, тут даже не потребуется моя помощь.
Если же вы не знакомы со стилями, то я просто дам вам готовый файл, в котором уже все прописано таким образом, что ваша форма будет идентична той, что в примере.
Ссылка на скачивание всех файлов формы в конце статьи.
Подключить стили можно двумя способами:
- Скопировать содержимое файла в файл style.css, который уже есть на вашем сайте (добавьте в самый конец)
- Поместить файл, который я дал, на ваш хостинг и подключить его.
Подключаются файлы стилей следующим кодом <link rel=”stylesheet” media=”screen” href=”styles.css” >, размещаемым внутри <head></head>. Если файл со стилями (styles.css) находится не в одной папке с html страницей, то пропишите полный путь до него.
В файле со стилями, который я дал, каждый элемент подписан, поэтому, вы можете вносить в него любые изменения – менять цвета, размеры, форму, эффекты. Владея самыми базовыми знаниями, вы сможете легко его править.
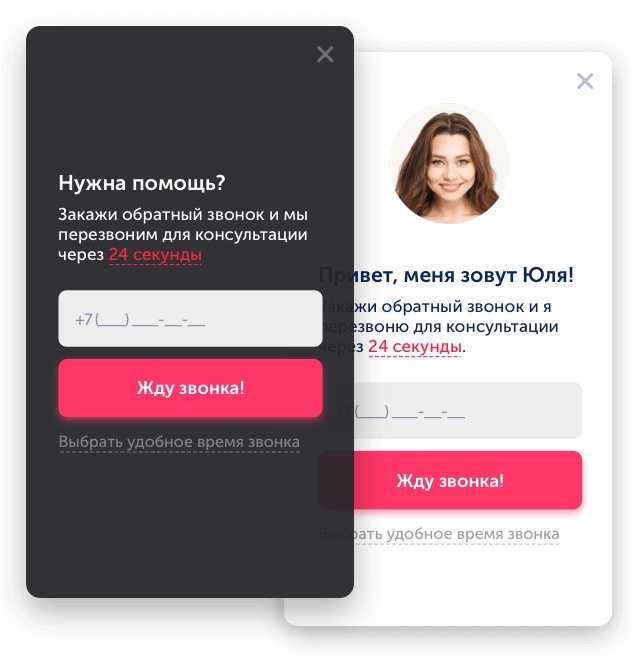
Как работает форма обратного звонка для сайта
На картинке представлен пример формы обратного звонка. Callback представляет собой функциональный элемент онлайн-страницы, который позволяет посетителям быстро связаться с компанией за ее счет. Работает этот виджет очень просто: пользователю сайта показывается форма, нажав на которую, он может заказать звонок менеджера фирмы. Для этого нужно всего лишь заполнить простую форму указав свой телефонный номер. Если все настроено правильно, то уже через 20-30 секунд поступит звонок от консультанта компании.
Форма заказа обратного звонка может встраиваться в дизайн интернет-страниц разными способами. Она может иметь вид небольшой иконки в нижнем углу сайта или работать как всплывающее окно. На некоторых ресурсах можно одновременно встретить оба варианта виджетов.

Что такое электронное письмо с запросом обратной связи? Почему оно важно?
Прежде чем вдаваться в подробности, необходимо объяснить, почему так важно собирать отзывы клиентов. В течение долгого времени компании не тратили время и ресурсы на знакомство со своими клиентами
Это ошибка, потому что спросив клиентов об их мнении, вы сможете узнать больше о людях, которые готовы покупать ваши продукты. Например, сюда входят их потребности и способы удовлетворения этих потребностей.
Таким образом, основная идея запроса обратной связи — получение ценной информации из первых рук, которая поможет вам улучшать и развивать свой бизнес, продукты или услуги.
Попросив своих текущих клиентов об обратной связи, вы сможете узнать, удовлетворены ли они, что можно улучшить, и какие из их потребностей не удовлетворены.
LiveAgent интегрируется с NiceReply и позволяет собирать обратную связь с каждого отправляемого вами электронного письма
Анализ всей этой информации и умные выводы позволят вам:
- Понять своих клиентов. Активное слушание клиентов позволит вам лучше узнать их и понять их как потребителей. Вы сможете узнать, чего они ожидают от ваших услуг, и изучить их потребности. Это не просто выслушивание жалоб или вопросов.
- Удерживать текущих клиентов. Те, кто чувствует, что их слушают и ценят, с большей вероятностью сохранят лояльность к вашему бизнесу. Заставьте клиентов чувствовать себя так, регулярно спрашивая их мнение и, по возможности, внося улучшения, которые они предлагают.
- Повышать лояльность текущих клиентов. Повышение качества обслуживания клиентов путем выслушивания потребностей клиентов и реагирования на них поможет повысить уровень их удовлетворенности вашим бизнесом. Повышая таким образом лояльность клиентов, вы можете получить амбассадоров бренда, которые будут рекомендовать ваши услуги другим.
Итак, как вы должны просить своих клиентов об обратной связи? Используя старую добрую электронную почту.
Подключение Google ReCaptcha для защиты от спама
По многочисленным просьбам дополняю статью. Для тех, кому требуется защита формы связи от спама, рекомендую подключить Google ReCaptcha. Для этого нужно вернуться к HTML основе формы и после строки с тегом добавить новую, которая содержит ключ ReCaptcha:
Получите его на специальной странице, для этого потребуется зарегистрировать свой сайт. Не пытайтесь использовать указанный мною публичный ключ, на Вашем сайте он работать не будет!
Переходим к обработчику mail.php и дополним файл сразу после такими строками:
Обратите внимание на 2 строку — она содержит секретный ключ. Замените секретный ключ на свой, который получите вместе с публичным ключом
Файл recaptcha.php Вы найдете в архиве, загрузите его в папку с темой WordPress.
А также после 8 строки первоначального кода нужно добавить новую, которая будет проверять заполненность поля ReCaptcha:
На завершающем этапе подключаем API — скрипт ReCaptcha в секции своего сайта:
Те, кому защита от спама не нужна, могут пропустить шаги, описанные в этом разделе.
Есть конечно и более функциональные плагины для CMS, например Contact Form 7 для WP, но зачем загружать блог? Данный код успешно справляется с возложенными на него функциями, к тому же не все плагины идеально работают и порой конфликтуют с шаблоном. На своей странице с контактами я использую именно эту форму)
Хочу заметить, что это один из самых простейших способов создать форму обратной связи без плагинов, ничего сверхъестественного, простой незамысловатый код, в котором разберется каждый, кто хоть раз редактировал свои шаблоны или записи в HTML режиме.
А у Вас есть форма обратной связи на сайте или предпочитаете использовать электронную почту, Skype и прочие средства коммуникации с пользователями?
Несколько разных всплывающих форм на одной странице
Иногда возникает необходимость разместить на сайте несколько форм с разными настройками и полями.
Например, одна кнопка у вас ведет на форму с именем и телефоном и служит для заказа обратного звонка с сайта, а вторая должна открывать другую форм где идет подробная заявка на заказ (с адресом, полем для описания, возможностью прикрепить файл и т.д.). В самом плагине Contact Form 7 вы можете сделать бесконечное количество вариантов форм, но как их впихнуть в разные кнопки одной страницы?
Для этого необходимо корректировать код кнопки из предыдущего пункта. Первая кнопка использует представленный выше вариант. Во второй меняются два значения:
- Меняется ссылка, параметру href присваиваете значение #contact_form_pop_2
- Изменяете идентификатор id на то же значение #contact_form_pop_2
Для второй формы получится такой код:
<a href="#contact_form_pop_2" class="fancybox-inline"><img title="контактная форма" alt=" контактная форма " src="https://ссылка на картинку"></a> <div style="display:none" class="fancybox-hidden"> <div id="contact_form_pop_2"> </div> </div>
Таким образом вы можете выставить много разных кнопок с формами на любой странице ресурса и они не будут конфликтовать.
На этом сегодняшний урок закончен, теперь вы без труда можете наладить обратную связь с вашими клиентами с помощью функциональных и красивых контактных форм.
Больше фактов
Геннадий вспомнил предыдущее ретро и привел его в пример: «Помнишь, как две недели назад, на предыдущем обсуждении итогов спринта, мы ждали тебя? Ты опоздал на 30 минут, когда вся команда была уже в сборе, и мы не успели закончить встречу вовремя». С фактами сложно спорить, поэтому, скорее всего, человек примет ваши слова к сведению без обид и сомнений.
Правило номер три. Будьте конкретными. Представьте, что происходящее снимала видеокамера. Что она зафиксировала? Говорите о том, что вы пронаблюдали и дайте человеку увидеть это: задайте контекст, расскажите, где и как происходила ситуация, что конкретно сделал или не сделал сотрудник и как это повлияло на результат.
Подготовка компонента
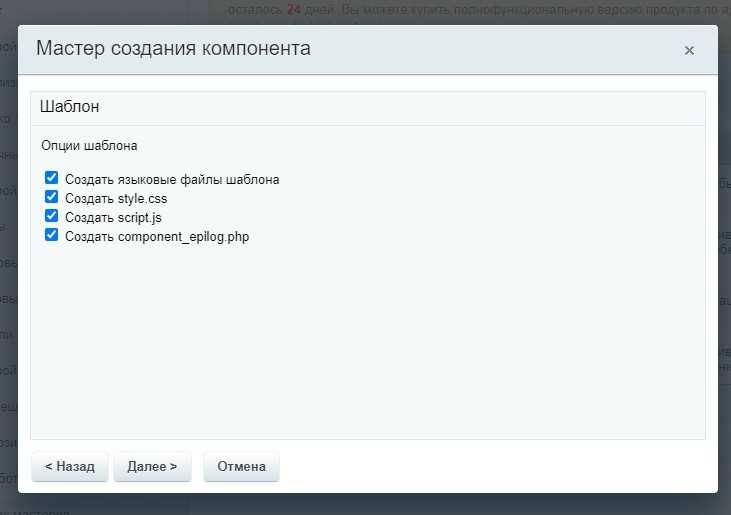
Чтобы сэкономить время, предлагаю установить один прикольный модуль «Мастер создания компонента», он позволит быстро и без лишних телодвижений создать простой макет нашего компонента формы обратной связи. Устанавливаем компонент через страницу на маркетплейсе или через админку.
Затем переходим в раздел: Настройки -> Настройки продукта -> Список мастеров, тут ищем «Мастер создания компонента» и в контекстном меню напротив, выбираем пункт «Установить»:
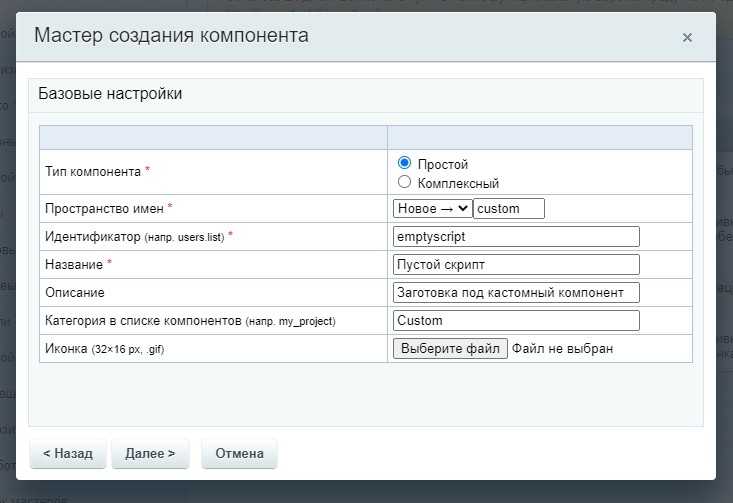
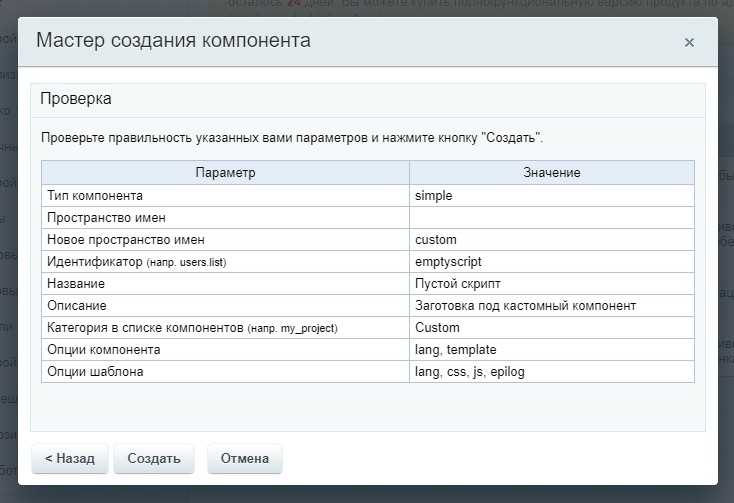
Для нашего компонента я выбрал следующие базовые настройки:
- Тип компонента — простой
- Пространство имён — custom
- Идентификатор — emptyscript
- Название — Пустой скрипт
- Описание — Заготовка под кастомный компонент
- Категория в списке компонентов — Custom


Перейдём к описанию самой формы.
Создаем обработчик формы обратной связи
Файл-обработчик с именем mail.php я поместил в папку с темой шаблона, в таком случае он будет доступен для редактирования прямо из админки блога, в меню Внешний вид — Редактор. Создаем файл, открываем его и вставляем туда следующий код:
Здесь мы повторно проводим проверку заполненности полей перед отправкой на почту. Если одно или несколько полей останутся пустыми — появится сообщение об ошибке, текст этого сообщения Вы можете изменить в параметре для каждого поля.
Для использования формы обратной связи на своих блогах Вам потребуется обязательно изменить строку 14, т.к. параметр $address отвечает за то, на какой адрес будет приходить отправленное сообщение.
На этом настройка файла mail.php заканчивается и можно переходить к следующему этапу — подключению необходимых скриптов и стилевому оформлению.
Как настроить форму обратного звонка
На сегодняшний момент вы можете найти большое количество сервисов обратного звонка. Они могут быть как платными, так и бесплатными. Компания сама выбирает, какой вид устанавливать. Услуга может немного отличаться количеством функций, но принцип работы у них один.
Разберем, какие действия нужно совершить, чтобы установить звонок:
- Все достаточно просто, вы можете сделать это самостоятельно. Есть специальный скрипт, который необходимо установить.
- В виджете находится функция обратного звонка. Поэтому подключив виджет, вы сможете подключить и обратный звонок. Находясь на веб-сайте, пользователь ресурса имеет возможность выбрать предложенные способы коммуникации. Если посетитель не кликнул на кнопку, то ничего не появится. Форма обратного звонка для сайта (HTML-код) может быть настроена посредством виджета, чтобы звонок имел отдельную кнопку. Если кликнуть на иконку, то форма для обратного звонка откроется автоматически. Форму также можно настроить на определенное слово. При этом она не будет перекрывать никакую информацию на сайте, мешая пользователям.
- Установить дозвон. Каким образом это происходит:
• Посетитель оставляет номер на сайте, система дозванивается до него и только после того, как он возьмет трубку, начинает звонить менеджеру. По сути получается, что клиент ждет, когда возьмут трубку. Данная система настройки обратного звонка подойдет тем, кто работает с крупными компаниями-клиентами. Обычно у них есть своя автономная телефонная линия, поскольку соединение может занимать много времени.
• Для обычных клиентов обратный звонок настраивают по обратной схеме. Сначала система звонит оператору сайта, а затем человеку, оставившему запрос. Клиент отвечает на звонок, а на линии уже ожидает консультант с сайта.
- Доступность обратного звонка. Можно контролировать показ функции. Не имеет смысла показывать обратный звонок в ночное время, если вы не работаете. Однако с круглосуточным режимом работы имеет смысл сделать обратный звонок доступным 24 часа.
- Функция online-звонка, чтобы посетитель сайта мог напрямую позвонить в компанию. Необходима гарнитура и микрофон.
Размещение формы обратной связи во всплывающем окне
Не всегда контактная форма должна располагаться в каком-то определенном разделе сайте, порой, клиент должен иметь возможность получить к ней доступ с каждой страницы ресурса.
В таких случаях размещать полноценную форму не всегда удобно
Гораздо проще поместить на видное место кнопку, привлекающую внимание. Нажатие этой кнопку уже должно вести к открытию формы
Таким образом, человек сможет отправлять сообщения с сайта, не покидая нужной ему страницы.
Делается это с помощью еще одного плагина – Easy FancyBox.
1. Установка плагина
Первым делом устанавливаем сам плагин, он есть в общей базе плагинов, поэтому, достаточно в админке вашего блога в поиске плагинов ввести его название. После установки плагина в разделе «настройки» появится вкладка «медиафайлы».
В этой вкладке нужно найти перечень типов контента, который должен отображаться во всплывающем окне. По умолчанию стоит только Images, нужно добавить Inline content.
На этом настройка плагина закончена, переходим к настройке кнопки обратной связи.
2. Вставляем код на сайт
В принципе, можно использовать обычную текстовую ссылку, но кнопка-картинка будет выглядеть лучше.
На вашем сайте, там где вы хотите вывести кнопку для формы связи (в шапке, подвале или сайдбаре) вставьте следующий код:
<a href="#contact_form_pop" class="fancybox-inline"><img title="контактная форма" alt=" контактная форма " src="https://ссылка на картинку"></a> <div style="display:none" class="fancybox-hidden"> <div id="contact_form_pop"> </div> </div>
В коде вам необходимо указать адрес картинки, которую вы используете в качестве кнопки обратной связи, и отредактировать шорткод самой формы – прописать ваш id и title.
3. Снимаем ограничение на шорткоды в сайдбаре
Этот пункт необходим, если вы хотите установить кнопку в сайдбаре. Не всегда сайдбар в вордпрессе позволяет выполнять шорткоды.
Чтобы эту функцию разрешить, требуется открыть для редактирования файл function.php (прямо из админки wordpress) и вставить перед закрывающей скобкой «?>» следующий код:
add_filter('widget_text', 'do_shortcode');
Он даст возможность выполнять все шорткоды в сайдбаре.
У меня получилась вот такая симпатичная всплывающая форма:
Дизайн формы
Работаем над дизайном формы:
а) непосредственно форма
-
создать форму как таковую, кликнуть на иконку «AMP HTML» в своем шаблоне;
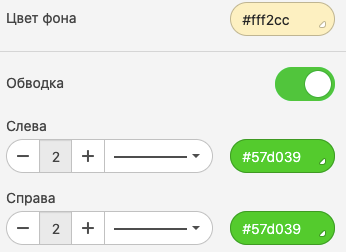
-
в панели настроек выбрать цвет фона и обводки.
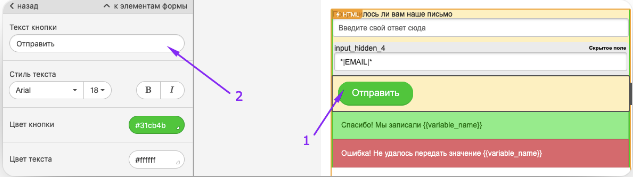
б) кнопка
-
чтобы оформить кнопку, кликните на неё в шаблоне;
-
в панели настроек задайте текст кнопки, стиль текста, размер и цвет шрифта, цвет текста, закругление и выравнивание.
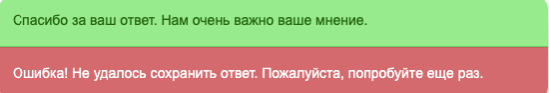
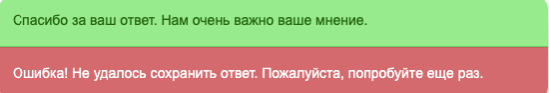
в) раздел уведомлений
-
кликните на «Уведомление об успехе/ошибке» в своем шаблоне;
-
отредактируйте текст прямо здесь;
-
цвет для каждой секции — по умолчанию зеленый и красный — а цвет текста нужно выбрать в панели настроек.
Также, вы можете просмотреть наше видео, где показан процесс добавления блока-формы в письмо
Способ 2. Использование встроенных AMP модулей Stripo
-
кликните вкладку Модули;
-
перейдите в раздел «Общие», щелкните на селектор категории и выберите категорию AMP;
-
перетащите понравившейся модуль обратной связи AMP в свое письмо;
-
отредактируйте содержимое модуля, как Вам необходимо.
Важно отметить:
Когда Вы увидите, что этот элемент письма будет иметь знак “HTML” , то это означает, что данный элемент будет показан только в письмах AMP и будет скрыт в почтовых клиентах, которые не поддерживают AMP-контент.
Для других пользователей нужно создать запасной вариант: это может быть изображение со ссылкой на сайт, где клиент может оставить отзыв.
Также, не забудьте включить их только для HTML-версии Вашего письма.
Все остальные элементы письма должны быть включены для обеих версий Вашего письма.
Способ 3. Использование готовых AMP шаблонов Stripo с формами обратной связи
Найти наши подготовленные AMP шаблоны Вы можете, перейдя по этой ссылке.
Итак, для создания AMP форм обратной связи с использованием наших готовых шаблонов вам необходимо:
выбрать тот шаблон, который лучше всего соответствует потребностям Вашей текущей кампании;
войти в него, чтобы сохранить и в дальнейшем иметь возможность работать с ним;
-
затем найти сохраненный шаблон в своем аккаунте;
-
отредактировать содержимое письма согласно стилю своей кампании.
Способ 4. Добавить ссылку на форму обратной связи Google
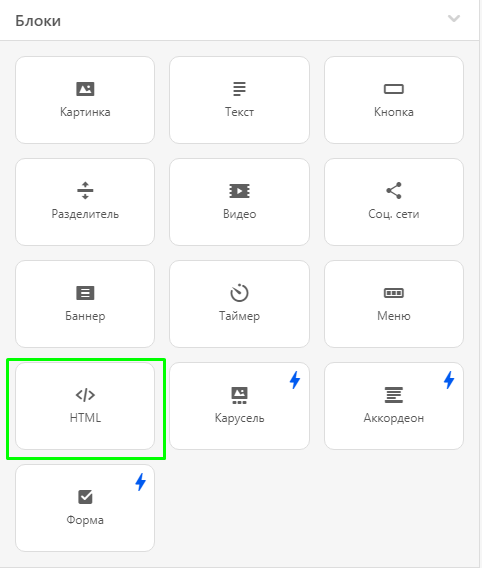
перетащите блок HTML в письмо, с которым Вы работаете;
щелкните по нему, чтобы открыть редактор HTML кода;
вставьте необходимую ссылку на Google форму, и все готово.
Обращаем ваше внимание, что Вы не можете добавить javascript непосредственно в редактор, так как после экспорта он будет вырезан нашим провайдером. Они отклоняют отправку писем, которые содержат теги
в коде HTML.
Это связано с возможностью добавления вредоносного кода и тем, что большинство ESP не поддерживают скрипты.
Вот что Вам следует сделать, если необходимо добавить какой-либо из вышеупомянутых элементов кода в письмо:
-
экспортировать письмо в виде HTML-файла;
-
и вставить код вручную.